こんにちはケンチャーハンです。
ブログを作成する際に躓くちょっとしたことを解決していくページです。
今回は『アイキャッチ画像の左上に表示されるカテゴリー名を非表示にする』手順を説明します。
これはHTMLやCSSを勉強している方なら一瞬でクリアできる内容かと思いますが、ブログ初心者の方には結構分からないところだと思います。
実際、私もHTMLやCSSを通らずにブログを書いていますので、最初分かりませんでした。
私の教える内容は【Cocoon】限定になってしまいますが、この記事が少しでもお役に立てれば幸いです。
そして今回する作業は【Cocoon】内の『CSS』をちょこっといじりますが、ぜんぜん簡単なので安心して下さい!
実際、この記事を書いている時点での私のブログ歴は3か月程度です。笑

『特に何も設定せずにアイキャッチ画像をアップすると左上の赤枠のようにカテゴリー名が表示されてしまいます。』
今回はこれを非表示にする手順を説明します。
【手順1】ソースコードをコピー
次のソースコードをコピーします。
.cat-label {
display: none;
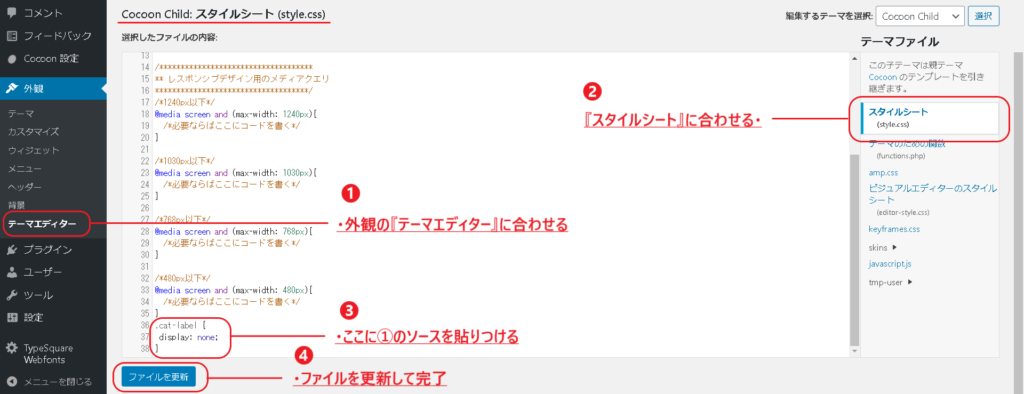
}【手順2】画像通りの手順でファイルを更新

❶外観の『テーマエディター』に合わせる
❷スタイルシートに合わせる
❸コピーしたソースコードを貼りつける
❹『ファイルを更新』のボタンを忘れずに押して完了
※❸の『➀=手順1』の意味です。
【手順3】非表示になっているか確認
最後にカテゴリーラベルがちゃんと非表示になっているか確認します。

まとめ
いかがでしたか?
すごく簡単だったと思います。笑
ブログ始めた当初の私は、ソースコードをコピペする一瞬の作業もドキドキしていました。笑
このページをご覧になっている方は初心者の方が多いと思いますが、ブログは『継続』が大切です。
ブログの作成途中に躓いた時、少しでも役に立つブロブになるよう私も頑張りますので、皆さんもしっかり収益化できるような良いブログを作ってください。
最後までご覧いただき、ありがとうございました。




コメント