こんにちはケンチャーハンです。
ブログを作成する際に躓くちょっとしたことを解決していくページです。
今回は『ソースコードをブログ記事内で紹介するときの貼り方』の手順を説明します。
これはHTMLやCSSを勉強している方なら一瞬でクリアできる内容かと思いますが、ブログ初心者の方には結構分からないところだと思います。
実際、私もHTMLやCSSを通らずにブログを書いていますので、最初全く分かりませんでした。
私の教える内容は【Cocoon】限定になってしまいますが、この記事が少しでもお役に立てれば幸いです。
ぜんぜん簡単なので安心して下さい!
実際、この記事を書いている時点での私のブログ歴は3か月程度です。笑

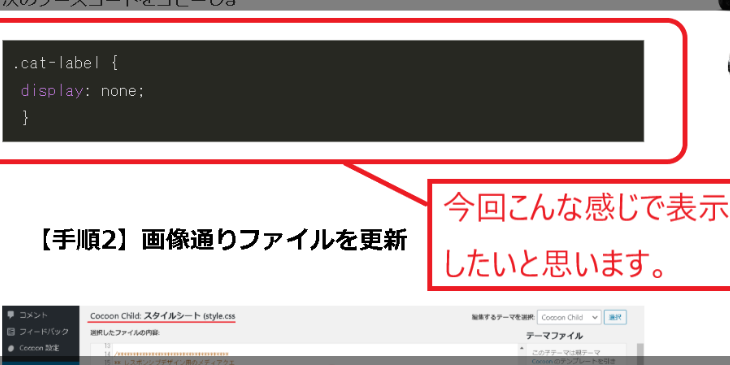
今回は上画像のように『ソースコードをブログ記事にハイライト表示させ、尚且つコピペも出来るように貼り付ける』作業をしていきます。
※『ハイライト表示』…文字と背景色を反転させて、文書などを強調させる表示方法。
【手順1】ソースコードをハイライト設定する。

ハイライト設定をしないと、上記のように黒字に白背景の普通の文字列で分かりづらいですよね?
これを反転させることによって、より見やすく表示させます。

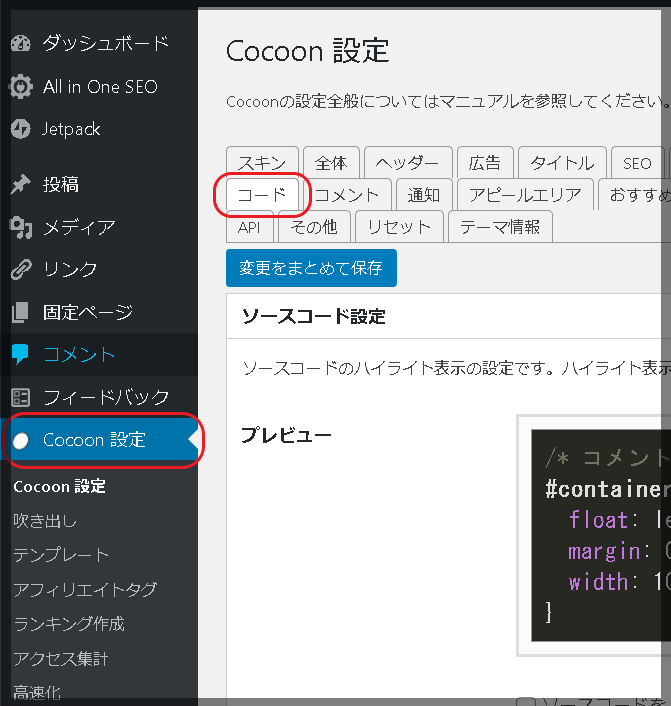
❶ まず、『Cocoon設定』の『コード』タグを選択します。

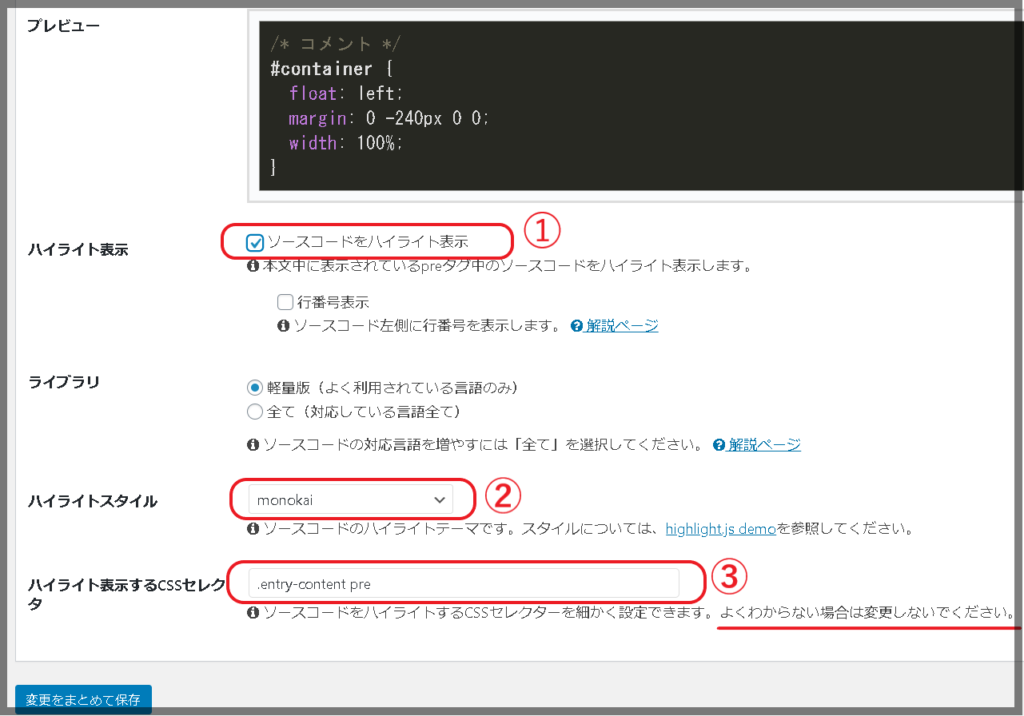
❷ ➀の『ソースコードをハイライト表示』にチェックを入れます。
②は『ハイライト部分』の文字と背景を好きなスタイルに変えることが出来ます。
③はアンダーラインの内容通りよく分からないので私はいじっていません。笑
【手順2】表記したいソースコードを打ち込んでみる。

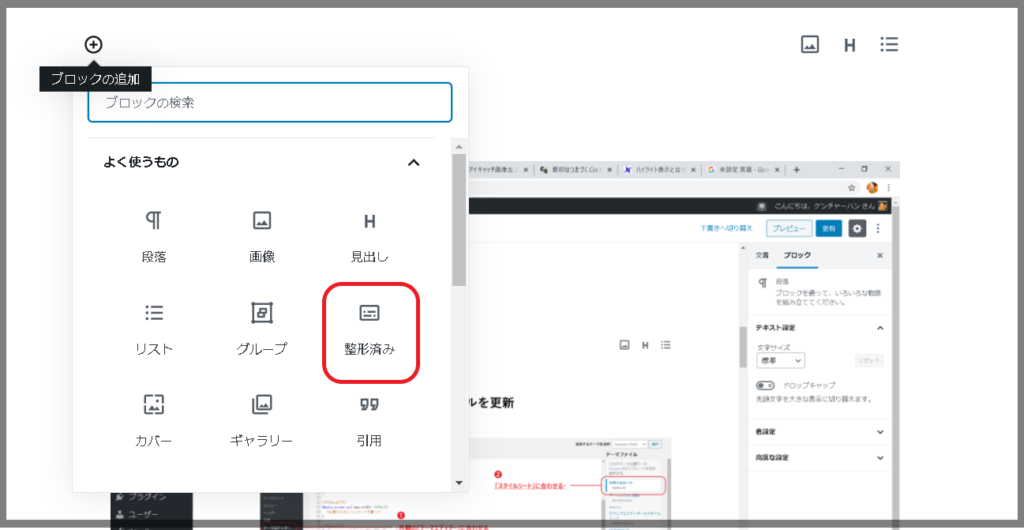
❶ 『ブロックの追加』から『整形済み』を選択します。

❷ 表記したいソースコードを打ち込みます。
見た目には変化が無いので心配になりますが大丈夫です。
入力出来たら画面右上にある『プレビュー』ボタンをクリックして確認してみましょう。
今回の記事トップ画像のように『ハイライト表示』かつ『文字のコピー』が出来たら成功です。
まとめ
いかがでしたか?
すごく簡単だったと思います。笑
でも最初は何も分からなくて不安ですよね。
ぶっちゃけ私も、この記事を書きながら学習している節があります。^^;
このページをご覧になっている方は初心者の方が多いと思いますが、ブログは『継続』が大切です。
ブログの作成途中につまづいた時、少しでも役に立つブログになるよう私も頑張りますので、皆さんもしっかり収益化できるような良いブログを作ってください。
最後までご覧いただき、ありがとうございました!




コメント